Știm cu toții că aspectul unui material care are text imprimat pe el este determinat de fonturi și de proprietățile acestora. Nu trebuie însă neglijat nici o clipă spațiul care delimitează caracterele și spațierile din jurul lor – e cel puțin la fel, dacă nu chiar mai important. Proporțiile dintre spațiile imprimate și cele neimprimate, din și dintre litere, cuvinte sau linii, definesc estetica și corectitudinea lucrării.
Știm cu toții că aspectul unui material care are text imprimat pe el este determinat de fonturi și de proprietățile acestora. Nu trebuie însă neglijat nici o clipă spațiul care delimitează caracterele și spațierile din jurul lor – e cel puțin la fel, dacă nu chiar mai important. Proporțiile dintre spațiile imprimate și cele neimprimate, din și dintre litere, cuvinte sau linii, definesc estetica și corectitudinea lucrării.
Mult mai important decât forma efectivă a caracterului este ritmul. Un font cu caractere frumoase dar spațiate prost este mult mai greu de citit decât un font desenat mai slab, dar care este spațiat foarte bine.
Ritmul este mai important decât formele în sine. Spațiile din și dintre litere definesc ritmul, mai mult decât partea plină, “neagră” a caracterelor.
Voi prezenta în cele ce urmează câțiva termeni importanți și foarte întâlniți, care definesc sau ajută la înțelegerea conceptelor de spațiu și/sau spațiere în typography. Vei afla ce este un bounding box, despre letterspacing, wordspacing, kerning, tracking, leading, baseline grid și câteva sfaturi despre folosirea lor…
 Bounding box
Bounding box
Bounding box este caseta care delimitează un caracter, spațiul în care se încadrează. La fel cum pe vremuri caracterele de metal erau incadrate într-o formă (de obicei dreptunghi) pentru a nu se suprapune, tot așa și caracterele digitale sunt “înconjurate de casete invizibile”.
Dimensiunea acestei casete este definită de 2 unități de măsură: înălțimea (egală cu dimensiunea fontului, ex: 12 pt) și lățimea – set width (exprimată de obicei procentual, arată spațiul pe care îl ocupă caracterul).
Monospaced vs. Proportional
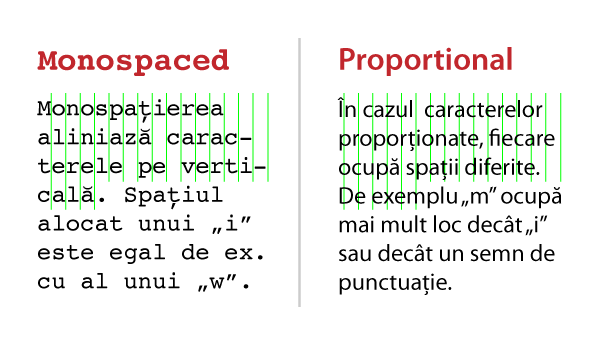
Fonturile de pe mașinile de scris erau de obicei monospațiate – fiecare caracter ocupa un spațiu egal, aliniat pe verticală. De exemplu un “w” sau un “m” ocupau un spațiu egal cu un “i”, “j” sau cu un semn de punctuație. Încă se folosesc asemenea fonturi, vezi Courier sau Trixie, mai ales când este dorită o asemenea aliniere sau când se dorește crearea unui anume aspect.
În prezent, majoritatea fonturilor pe care le folosim pe computere sunt spațiate proporțional – fiecărui caracter îi este atribuit spațiul care îi este necesar pentru a fi ușor de citit. Cu caracterele proporționate în acest fel, spațiul ocupat de un bloc de text este mai mic și textul este mai ușor de citit.
Letterspacing & Wordspacing
Spațiul dintre caractere sau dintre cuvinte poate fi mărit sau micșorat pentru a balansa aspectul unui bloc de text sau pentru a îmbunătăți lizibilitatea. Deși în general fonturile sunt proiectate foarte bine (mai ales cele pro), sunt situații în care spațiile pot fi ajustate (și de multe ori trebuie).
O situație des întâlnită este de exemplu când se folosesc alăturate mai multe litere scrise în majuscule – ele au fost gândite să fie puse împreună cu litere mici; soluția este adăugarea de spațiu între caractere.

Kerning
Unele combinații de caractere sau perechi de litere și de multe ori trecerea de la o majusculă sau o minusculă au ca rezultat o spațiere neuniformă, neplăcută. Kerning-ul este ajustarea spațiului dintre anumite perechi de caractere. De ce ne-ar păsa? Pentru că uneori apar în textele noastre spațieri deranjante (mai ales în titluri sau la dimensiuni mari ale fontului), iar ajustarea acestor “scăpări” aduce un aspect uniform și plăcut ochiului.
Programele specializate (cum ar fi Adobe InDesign sau Quark Xpress) oferă soluții avansate pentru ajustarea spațierilor, inclusiv soluții automate (optical sau metrical) dar de multe ori ajustarea manuală, la ochi, este necesară.
Tracking
Tracking este oarecum diferit de kerning – în sensul că, pe când kerning se referă la modificarea spațierii între perechi anume de caractere, tracking-ul modifică spațierea în cuvinte sau blocuri întregi de text cu o valoare anume.
Tracking-ul se folosește pentru a acorda textului un aspect mai aerisit sau mai condensat, mai greu (când se aplică valori negative). De asemenea este de folos pentru a înghesui mai multe cuvinte pe un rând sau pentru a balansa aspectul unei casete de text.
Wordspacing
Dacă tracking-ul și kerning-ul se referă la spațieri între caractere, respectiv perechi de caractere în interiorul cuvintelor, wordspacing (spațierea între cuvinte) se referă la spațiul care poate fi adăugat între cuvinte.
Este de asemenea o metodă de a balansa rândurile și casetele de text; valorile extreme nu sunt recomandate dar o ajustare atentă poate de multe ori aranja textul elegant (înlocuind sau ajutând kerning-ul pentru a nu creea spații mari și neplăcute între caractere).
De ținut minte este că, dacă spațiul dintre cuvinte este mai mare decât spațiul dintre rândurile de text, ochiul este tentat să citească de sus în jos printre rânduri mai degrabă decât de la stânga la dreapta.
Line Length
O linie foarte lungă de text este dificil de citit – ochiul este forțat să facă un traseu foarte lung de la un capăt la altul și apoi din nou pe rândul următor. Pe de altă parte, o linie prea scurtă rupe lizibilitatea și întrerupe citirea.
Lungimea ideală este greu de stabilit: depinde de font, de dimensiunea acestuia, de spațiul dintre rânduri, de lungimea paragrafelor, etc…
Ca o regulă de bun-simț o linie de text ar trebui să aibă circa 60 de caractere sau în jur de 10 cuvinte pentru citire optimă.
Leading
Leading-ul (pronunțat “ledding”) este distanța verticală dintre liniile pe care “stă” textul (distanța dintre baseline-uri – line spacing). Denumirea vine din vremurile când meșterii tipografi inserau fâșii de plumb (engl. “lead”) între rândurile de text pentru a ușura citirea. Orice editor de text știe să ajusteze această valoare – știm cu toții celebrele referate autohtone “la un rând jumate!”…
Din nou menționez că trebuie folosit cu măsură și bun simț, căci nu există o setare perfectă. Valori prea mici sau prea mari nu vor face decât să îngreuneze citirea și să strice aspectul estetic. O valoare corectă (matematic vorbind) ar fi 120% din dimensiunea fontului, dar practica dovedește că nu este întotdeauna o valoare ideală.
Ca sfaturi generale liniile lungi de text, fonturile bold sau sans serif și fonturile foarte mici necesită leading mărit. Dacă se dorește crearea unui grup compact de text (de exemplu la un titlu sau la un paragraf izolat) se va aplica un leading redus.
Baseline grid
Este o grilă imaginară formată din liniile pe care stau caracterele. Aceste linii dau textului un aspect aranjat, uniform și plăcut. Profesioniștii spun că ceea ce separă un design slab de unul bun sunt basesline-urile care sunt aliniate după acest “grid”.
Softurile dedicate permit configurarea acestor parametri și ajustarea textului ca să fie ca “tras pe ață”. De asemenea se poate “sări” de pe această grilă (baseline shift) pentru diverse efecte (text ascendent, bullet-uri, formule matematice, fracții, superscript sau subscript, etc)
Acestea sunt repere generale și explicații pe scurt. În măsura timpului și a necesității voi reveni pe viitor cu articole mai avansate pentru fiecare concept în parte, eventual cu mai multe exemple practice.
Dacă ai comentarii nu ezita să le postezi mai jos… și nu uita să te abonezi la feed-ul rss pentru a primi articolele următoare.
Autor: Alex Șerban, 16.12.2008